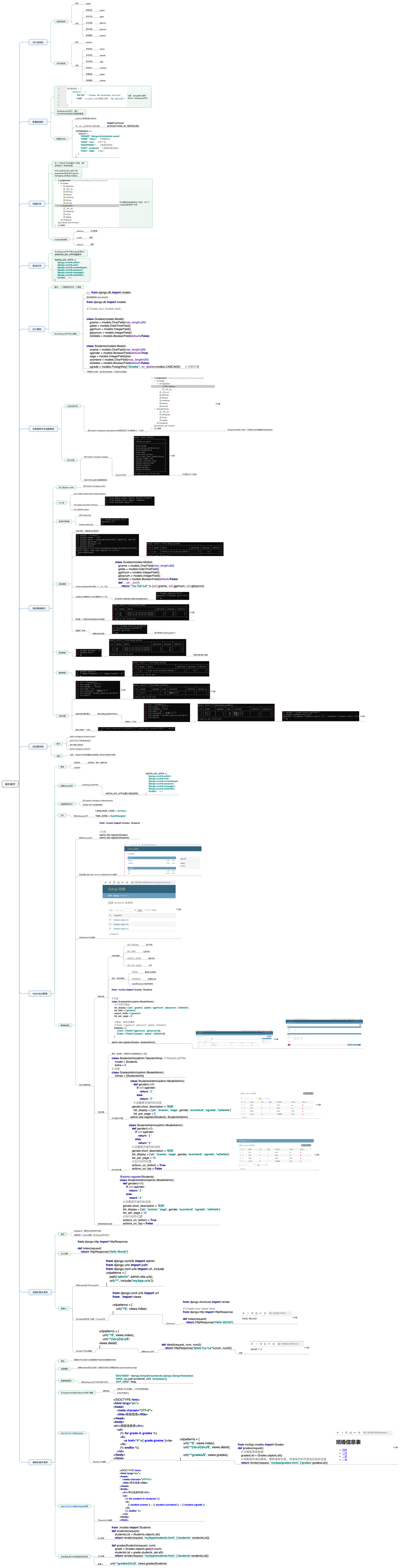
Django的简单使用
环境Mac OS X 10.15、Django3.0.5、MySQL8.0.19
文件结构树状图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| .
├── Demo1
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-37.pyc
│ │ ├── settings.cpython-37.pyc
│ │ ├── urls.cpython-37.pyc
│ │ └── wsgi.cpython-37.pyc
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── __pycache__
│ └── manage.cpython-37.pyc
├── manage.py
├── myApp
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-37.pyc
│ │ ├── admin.cpython-37.pyc
│ │ ├── models.cpython-37.pyc
│ │ ├── urls.cpython-37.pyc
│ │ └── views.cpython-37.pyc
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── __init__.py
│ │ └── __pycache__
│ │ ├── 0001_initial.cpython-37.pyc
│ │ └── __init__.cpython-37.pyc
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── templates
└── myApp
├── grades.html
└── students.html
|

在指定文件目录中打开终端输出Django-admin startproject Dome3(项目名)
1
2
3
4
5
6
7
8
9
| ├── Dome3
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
1 directory, 6 files
|
在Dome3目录中打开终端输出Django-admin startapp myApp(项目名)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| .
├── Dome3
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── myApp
├── __init__.py
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
3 directories, 13 files
|
创建模板:在项目根目录下创建templates文件夹
配置数据库,Django默认使用的数据库为sqlite,这里我们改为MySQL(需要事先创建好数据库,这里我们已经创建好了Djangotest数据库)
在Dome3目录下
打开__init__.py
1
2
3
4
5
| import pymysql
pymysql.install_as_MySQLdb()
pymysql.version_info = (1, 3, 13, "final", 0)
|
打开setting.py
配置app和数据库、调整地区与语言、绑定模板,找到并修改文件
1
2
3
4
5
6
7
8
9
10
11
|
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myApp'
]
|
1
2
3
4
5
6
7
8
9
10
| DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'Djangotest',
'USER': 'root',
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '3306',
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
|
1
2
3
4
5
6
7
8
9
| LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
|
定义模型
在model.py下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| from django.db import models
class Grades(models.Model):
gname = models.CharField(max_length=20)
gdate = models.DateTimeField()
ggirlnum = models.IntegerField()
gboynum = models.IntegerField()
isDelete = models.BooleanField(default=False)
def __str__(self):
return self.gname
class Students(models.Model):
sname = models.CharField(max_length=20)
sgender = models.BooleanField(default=True)
sage = models.IntegerField()
scontend = models.CharField(max_length=20)
isDelete = models.BooleanField(default=False)
sgrade = models.ForeignKey('Grades', on_delete=models.CASCADE)
def __str__(self):
return self.sname
|
创建myApp_grades表

创建myApp_students表

配置url
在Dome3的项目文件夹下的Dome3的urls.py修改文件
1
2
3
4
5
6
7
8
9
10
11
| from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myApp.urls')),
]
|
配置管理员后台
在指定目录下终端执行python menage.py createsuperuser,输入用户名、邮箱和密码
打开admin.py
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from django.contrib import admin
from .models import Grades, Students
class StudentInfo(admin.TabularInline):
model = Students
extra = 2
class GradesAdmin(admin.ModelAdmin):
inlines = [StudentInfo]
list_display = ['pk', 'gname', 'gdate', 'ggirlnum', 'gboynum', 'isDelete']
list_filter = ['gname']
search_fields = ['gname']
list_per_page = 5
fieldsets = [
('num', {'fields': ['ggirlnum', 'gboynum']}),
('base', {'fields': ['gname', 'gdate', 'isDelete']})
]
admin.site.register(Grades, GradesAdmin)
@admin.register(Students)
class StudentsAdmin(admin.ModelAdmin):
def gender(self):
if self.sgender:
return '男'
else:
return '女'
gender.short_description = '性别'
list_display = ['pk', 'sname', 'sage', gender, 'scontend', 'sgrade', 'isDelete']
list_per_page = 2
actions_on_top = False
actions_on_bottom = True
|
执行Django项目在浏览器中输入 http://127.0.0.1:8000/admin可以看到


定义视图
修改view.py文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| from django.http import HttpResponse
from django.shortcuts import render
from .models import Grades, Students
def index(request):
return HttpResponse('hello world')
def detail(request, num):
return HttpResponse('detail-%s' % num)
def grades(request):
gradesList = Grades.objects.all()
return render(request, 'myApp/grades.html', {'grades': gradesList})
def students(request):
studentsList = Students.objects.all()
return render(request, 'myApp/students.html', {'students': studentsList})
def gradesStudents(request, num):
grades = Grades.objects.get(pk=num)
studentsList = grades.students_set.all()
return render(request, 'myApp/students.html', {'students': studentsList})
|
添加模板
在templates文件夹上创建myApp文件夹并在其下面创建grades.html以及students.html
grades.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>班级信息</title>
</head>
<body>
<h1>班级信息表</h1>
<ul>
{% for grade in grades %}
<li>
<a href="#">{{ grade.gname }}</a>
</li>
{% endfor %}
</ul>
</body>
</html>
|
students.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息</title>
</head>
<body>
<h1>学生信息列表</h1>
<ul>
{% for student in students %}
<li>
{{ student.sname }} -- {{ student.scontend }} -- {{ student.sgrade }}
</li>
{% endfor %}
</ul>
</body>
</html>
|
在myApp文件夹下配置URL
1
2
3
4
5
6
7
8
9
10
11
12
| from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^(\d+)/$', views.detail),
url(r'^grades/$', views.grades),
url(r'^students/$', views.students),
url(r'^grades/(\d+)$', views.gradesStudents)
]
|
可以通过
http://127.0.0.1:8000/grades
http://127.0.0.1:8000/students
http://127.0.0.1:8000/404
http://127.0.0.1:8000/grades/1
进行前往
 <\fancybox>
<\fancybox>





<\fancybox>


